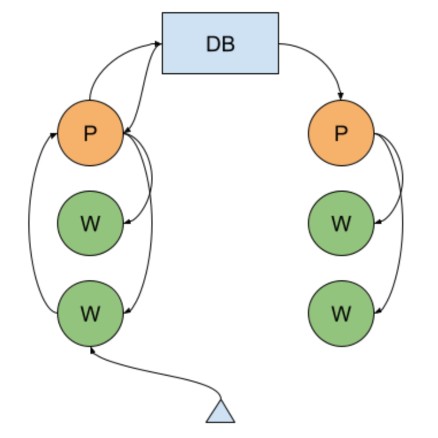
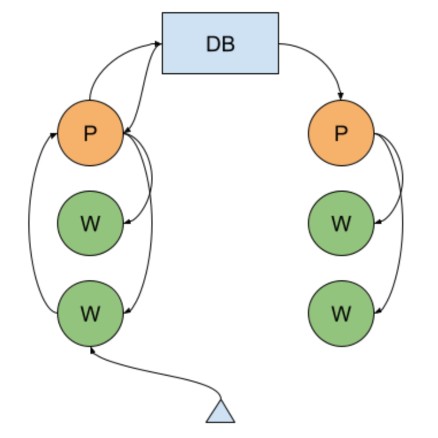
I am using Node.js Cluster app with MongoDB Replica Set in one of my projects. In the server architecture of the system, the MongoDB Change Streams mechanism is used to implement the horizontal scaling of real-time functionality (video communication, chats, notifications), which allows subscribing to changes occurring in the database. Previously, instead of this mechanism, I used data exchange over UDP directly between the application server hosts until our hoster, for an unknown reason, began to lose a significant portion of packets. Because of this, I had to abandon this method. For the last couple of months, I’ve been wondering how to optimize the operation of this mechanism in MongoDB, or even abandon it in favor of connecting an additional component like Redis Pub/Sub. But without a particular need, I didn’t want to multiply entities, Occam’s Razor, you know. Besides, figuring out what’s already there isn’t a bad idea to start with.

Tailwind CSS v4 was recently released, and with it came a problem when using the Shadow DOM. You can find the issue here: tailwindlabs/tailwindcss#15005.
Tailwind v4 uses @property to define defaults for custom properties. Currently, shadow roots do not support @property. Although it was explicitly disallowed in the spec, there is ongoing discussion about adding support: w3c/css-houdini-drafts#1085.
It is unknown if the developers will fix this issue. In this post, we will consider workarounds to address it.
In this post, I show a lightweight JavaScript approach to parse a connection string URI like MongoDB connection string. The code breaks down the URI into its components, including the scheme, credentials, hosts, endpoint, and options.
Input:
mongodb://user:pass@host1:27017,host2:27017/db?option1=value1&option2=value2
Output:
{
"scheme": "mongodb",
"username": "user",
"password": "pass",
"hosts": [ { "host": "host1", "port": 27017 }, { "host": "host2", "port": 27017 } ],
"endpoint": "db",
"options": { "option1": "value1", "option2": "value2" }
}
I like to use simple and useful own code instead of using external models. So I prepared the URI parser code on pure JavaScript, here it is.
JSON Web Token (JWT) is a popular standard for securely transmitting information between parties as a JSON object. They are commonly used for authentication and information exchange. While many libraries exist to handle JWTs, sometimes you might need or want to implement the core logic yourself using pure JavaScript, especially in environments like web workers or edge functions where dependencies might be limited.
This post demonstrates how to create and verify JWTs using the Web Crypto API available in modern browsers and Node.js (v15+). We’ll focus on the HS256 algorithm (HMAC with SHA-256).
RPC, short for Remote Procedure Call, is an efficient way to connect your frontend directly with backend functions. Rather than using traditional REST APIs with multiple endpoints, RPC lets you invoke server functionality using a concise and unified interface. In modern web development, this approach not only simplifies code but also leads to more modular and maintainable applications.
With RPC as a native JavaScript function, you can seamlessly manage different types of data transfers, whether you’re sending JSON objects, plain text, or even files. This post explores the key concepts behind native RPC implementation, offers examples for both client and server, and provides usage examples to demonstrate how the design can fit into real-world applications.
I like concise solutions in code with no external dependencies. Today I’m posting a simple code to control asynchronous task execution in JavaScript.
Dispatching tasks effectively is a common challenge in modern web applications. This post presents a Dispatcher class in JavaScript designed to manage asynchronous jobs within a bounded queue and respect a maximum number of concurrent tasks. The design allows for graceful error handling, retries, and queue management, making it ideal for scenarios such as saving data to a backend or batch processing.
For a long time, I wanted to make a full-fledged implementation of the front-end UX library like Vue, React, or Solid. The previous attempt was implemented as a library LibUX. This library was based on JS classes and implements component rendering functionality based on an EJS-like template syntax. Also, there is implemented support for working with states, routing, and localization.
This year I was able to take the time to design and develop a more modern approach. So the NEUX library appeared. The library includes a set of functions for creating such entities as states, views, localization, routing, synchronization with storage, remote procedure call. The library is available for use both with and without builders.
NEUX or Native Extended User eXperience (its short name is {\}) is a lightweight frontend library for building dynamic user interfaces using declarative element definitions and reactive signals to modify them. It leverages native JavaScript and browser APIs to minimize boilerplate, making it ideal for creating single page applications (SPA) and custom web components.

Here are the main concepts behind NEUX:
- No JSX, no compiler, just in real-time.
- Framework-agnostic, use any part of the library independently.
- Declarative element definitions using plain objects powered by reactive state management.
- Intuitive two-way reactivity with direct DOM changes without virtual DOM.
- Built-in localization support for dynamic language adaptation.
- Easy integration with CSS modules, Tailwind CSS, and other styling solutions.
- Minimal bundle size (~3kb gzipped) for fast loading.
- Open source and available under the MIT license.
Additional information is available on the project page.
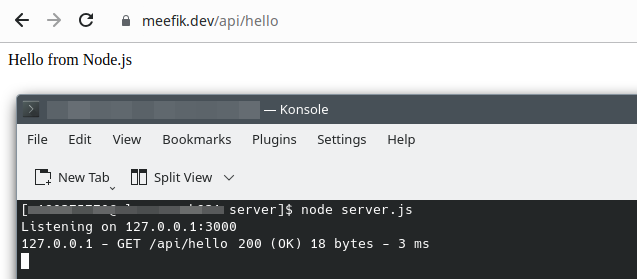
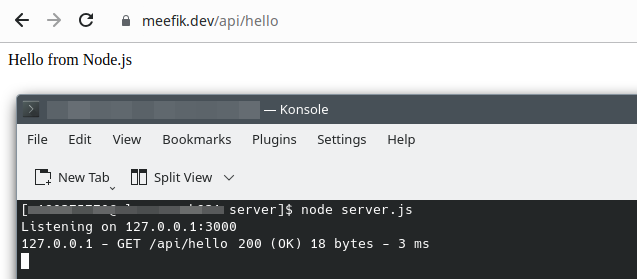
What if you really want a Node.js web server, but hosting is only available in PHP? Run Node.js on PHP web hosting! Bonus - web hosting is cheaper than VPS.
A typical web hosting stack is Linux + Apache + MySQL + PHP (LAMP). It does not have root rights and there is no way to replace the web server (Apache) with something else (Node.js). Sometimes there is access to the server via SSH, but it may not be.
What we will need:
- Web hosting with Apache and PHP.
- Ability to upload any files to the server.
- Ability to change Apache rules via
mod_rewrite.
- Ability to run arbitrary scripts on the server via
cron.

Sometimes you need to give your application user a more flexible way to search the database. The search should be universal for any data and easy to understand for a person without technical knowledge.
I was able to create a simple query syntax and a parser to convert them to MongoDB query syntax. Below is a description of the query syntax and the parser code for them.
I was thinking about template formats in JS frameworks and found the following options:
- Imperative creation of HTML elements in JS (native, but not convenient);
- HTML markup as text (text cannot be validated in the IDE);
- JSX markup (HTML tags inside JS code without quotes, syntactically incorrect in JS, but there is a layer for adaptation);
- HyperText (HTML elements via a function, syntactically correct in JS);
- Other less common options.