For a long time, I wanted to make a full-fledged implementation of the front-end UX library like Vue, React, or Solid. The previous attempt was implemented as a library LibUX. This library was based on JS classes and implements component rendering functionality based on an EJS-like template syntax. Also, there is implemented support for working with states, routing, and localization.
This year I was able to take the time to design and develop a more modern approach. So the NEUX library appeared. The library includes a set of functions for creating such entities as states, views, localization, routing, synchronization with storage, remote procedure call. The library is available for use both with and without builders.
NEUX or Native Extended User eXperience (its short name is {\}) is a lightweight frontend library for building dynamic user interfaces using declarative element definitions and reactive signals to modify them. It leverages native JavaScript and browser APIs to minimize boilerplate, making it ideal for creating single page applications (SPA) and custom web components.

Here are the main concepts behind NEUX:
- No JSX, no compiler, just in real-time.
- Framework-agnostic, use any part of the library independently.
- Declarative element definitions using plain objects powered by reactive state management.
- Intuitive two-way reactivity with direct DOM changes without virtual DOM.
- Built-in localization support for dynamic language adaptation.
- Easy integration with CSS modules, Tailwind CSS, and other styling solutions.
- Minimal bundle size (~3kb gzipped) for fast loading.
- Open source and available under the MIT license.
Additional information is available on the project page.
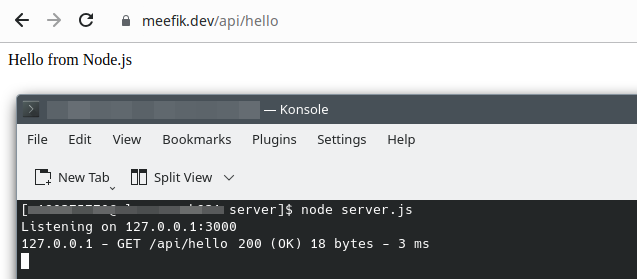
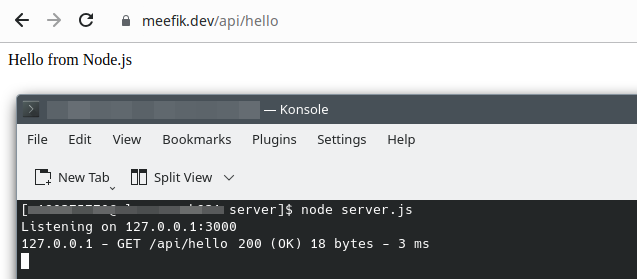
What if you really want a Node.js web server, but hosting is only available in PHP? Run Node.js on PHP web hosting! Bonus - web hosting is cheaper than VPS.
A typical web hosting stack is Linux + Apache + MySQL + PHP (LAMP). It does not have root rights and there is no way to replace the web server (Apache) with something else (Node.js). Sometimes there is access to the server via SSH, but it may not be.
What we will need:
- Web hosting with Apache and PHP.
- Ability to upload any files to the server.
- Ability to change Apache rules via
mod_rewrite.
- Ability to run arbitrary scripts on the server via
cron.

Sometimes you need to give your application user a more flexible way to search the database. The search should be universal for any data and easy to understand for a person without technical knowledge.
I was able to create a simple query syntax and a parser to convert them to MongoDB query syntax. Below is a description of the query syntax and the parser code for them.
I was thinking about template formats in JS frameworks and found the following options:
- Imperative creation of HTML elements in JS (native, but not convenient);
- HTML markup as text (text cannot be validated in the IDE);
- JSX markup (HTML tags inside JS code without quotes, syntactically incorrect in JS, but there is a layer for adaptation);
- HyperText (HTML elements via a function, syntactically correct in JS);
- Other less common options.
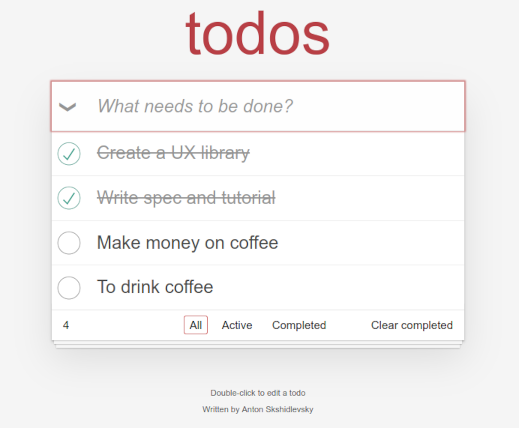
In one of my JS projects, I needed to implement UX interfaces in the Web SDK. Such a Web SDK was embedded on pages of third-party sites and for security reasons should not contain any external dependencies, including libraries like React. For these purposes, an own implementation of the UX framework was created, which can be embedded on the country of any site without problems and conflicts.
The code is implemented as a JS library and posted on GitHub under the MIT license. Build size - 12kb uncompressed (4kb gzipped).

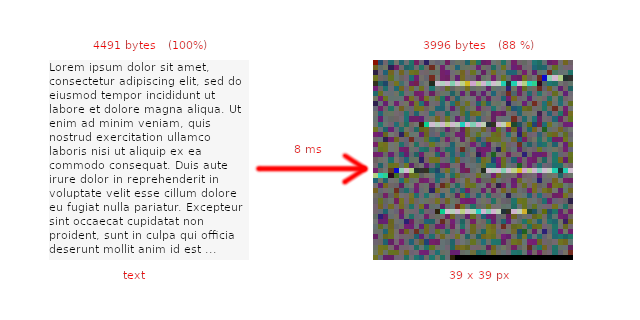
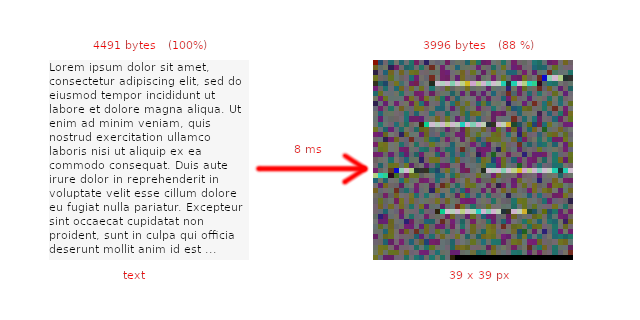
I want to talk about a couple of interesting ways to encode data - encoding in the form of a picture and embedding them into an existing picture. I experimented with the PNG format because it uses lossless compression and is supported in browsers in the canvas element. I am interested in JavaScript, so the implementation will be written in it. The code is implemented as a JS library and posted on GitHub under the MIT license.
The first encoding option is to generate a new picture based on arbitrary data. To do this, each byte of data is recorded sequentially in the RGB channels of the PNG picture, while the alpha channel is not touched, since when the alpha channel changes, the RGB colors partially change when unloading from canvas to PNG. In this variant, WIDTH * HEIGHT * 3 bytes of data can be packed in PNG. When encoding text, the image size is smaller than the source text, since Deflate compression is applied to the data.
// encode file to PNG
asPNG.encode(file).then(blob => {
// encoded blob
});
// decode file from PNG
asPNG.decode(file).then(blob => {
// decoded blob
});

Some time ago I found a curious device on the Internet - a keychain powered by a radioisotope of hydrogen (tritium). The principle of operation there is as follows: there is an isotope in the sealed cavity, the inner part of the cavity is covered with a phosphor, which glows when exposed to electrons emitted as a result of beta decay of tritium. The half-life of tritium is 12 years, which ensures the continuous glow of the phosphor for many years.

I was inspired by this idea and somewhere in 2013, the idea appeared to make a keychain beacon so that it glowed and was visible in the dark for a long time. You can use it for keys, you can use it for something else, I was interested in the idea. However, I decided to use not a radioactive element, but an electric circuit with an ordinary LED. It remained to make the LED glow for many years without replacing the batteries, while maintaining the size of the keychain.
More recently, OpenCV introduced an API for detecting anthropometric points of the face. There is a good article on using the Facemark API at Learn OpenCV. A good implementation of the search for such points is in the dlib library, but sometimes you want to limit yourself to one library, especially when it comes to porting code to mobile devices or a browser (by the way, OpenCV supports compilation in WebAssembly). Unfortunately, face point search algorithms use models of a sufficiently large size (68 points ~ 54 MB), and the size of the downloadable code per client may be limited. The dlib library has a pre-trained model for 5 points (5.44 MB), but for OpenCV there is no such model, and there is not even support for such a model, at the moment models for 68 and 29 points are supported. The 5-point model can be used to normalize faces on the client. Below I will describe the process of learning your own model of a small size for 5 points.
Not so long ago I came across the publication Object Detection with Pixel Intensity Comparisons Organized in Decision Trees, the authors of which offer a modification of the Viola-Jones. The main difference of the method is that instead of Haar features, simple pixel tests are used without the need to calculate an integral image. This allows you to increase the speed of calculations and save memory.
The authors of the article give an example of the implementation of this algorithm in C with a pre-trained classifier for face detection. Recently, an implementation of the PICO algorithm in JS has appeared, but it does not implement the invariance of turning the image (or tilting the head to the left/right). This is the shortcoming I decided to fix.
To implement the rotation invariance, it is necessary to run the algorithm several times for the image rotated at several angles. But since the algorithm works with pixels, and not an integral image, you can not perform a resource-intensive image rotation operation, but simply read the desired pixels using a rotation matrix.
The revision included:
- implementation of invariance to turn;
- re-trained classifier of persons;
- a more productive method for converting the RGBA image to grayscale;
- parallel execution in the Web-worker;
- code on ES6.

When the task appears to transmit some code by audio, the classic solution is DTMF codes. DTMF is a two-tone multi-frequency signal used to dial a phone number. However, the actual application of this technology is much wider.
The signal format is the sum of two sinusoidal signals of certain frequencies. DTMF symbols are encoded by the following frequencies:
| |
1209 Hz |
1336 Hz |
1477 Hz |
1633 Hz |
| 697 Hz |
1 |
2 |
3 |
A |
| 770 Hz |
4 |
5 |
6 |
B |
| 852 Hz |
7 |
8 |
9 |
C |
| 941 Hz |
* |
0 |
# |
D |
There are many examples of DTMF implementation, one of the most well-known DTMF detection algorithms is Goertzel algorithm. There is even its JavaScript implementation.
Code recognition occurs by frequency response, and by time response, noise filtering can be implemented.