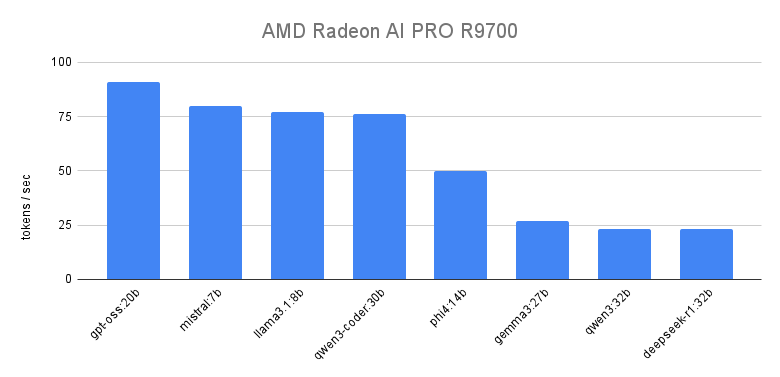
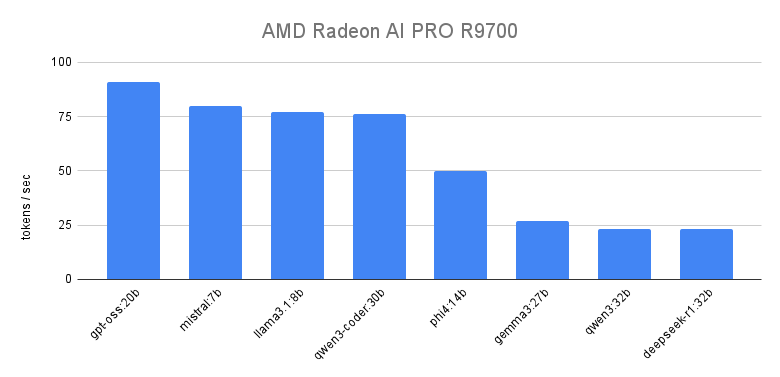
Recently, I acquired an AMD Radeon AI PRO R9700 to enhance my machine learning and development setup. It is a powerful GPU designed for professional workloads, including machine learning and AI applications. In this post, we explore the performance of large language models (LLMs) on the R9700, highlighting its capabilities and benchmarks.

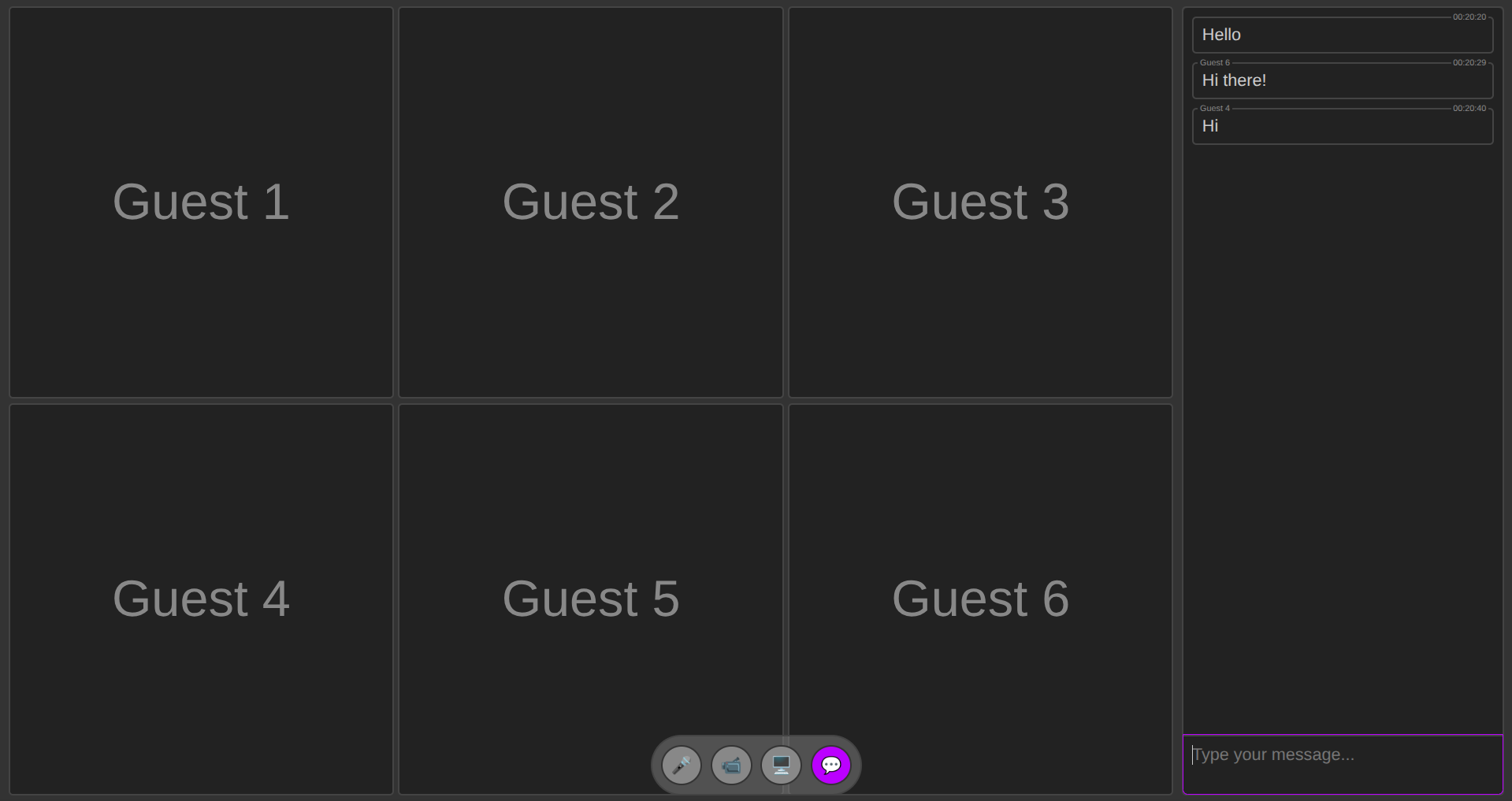
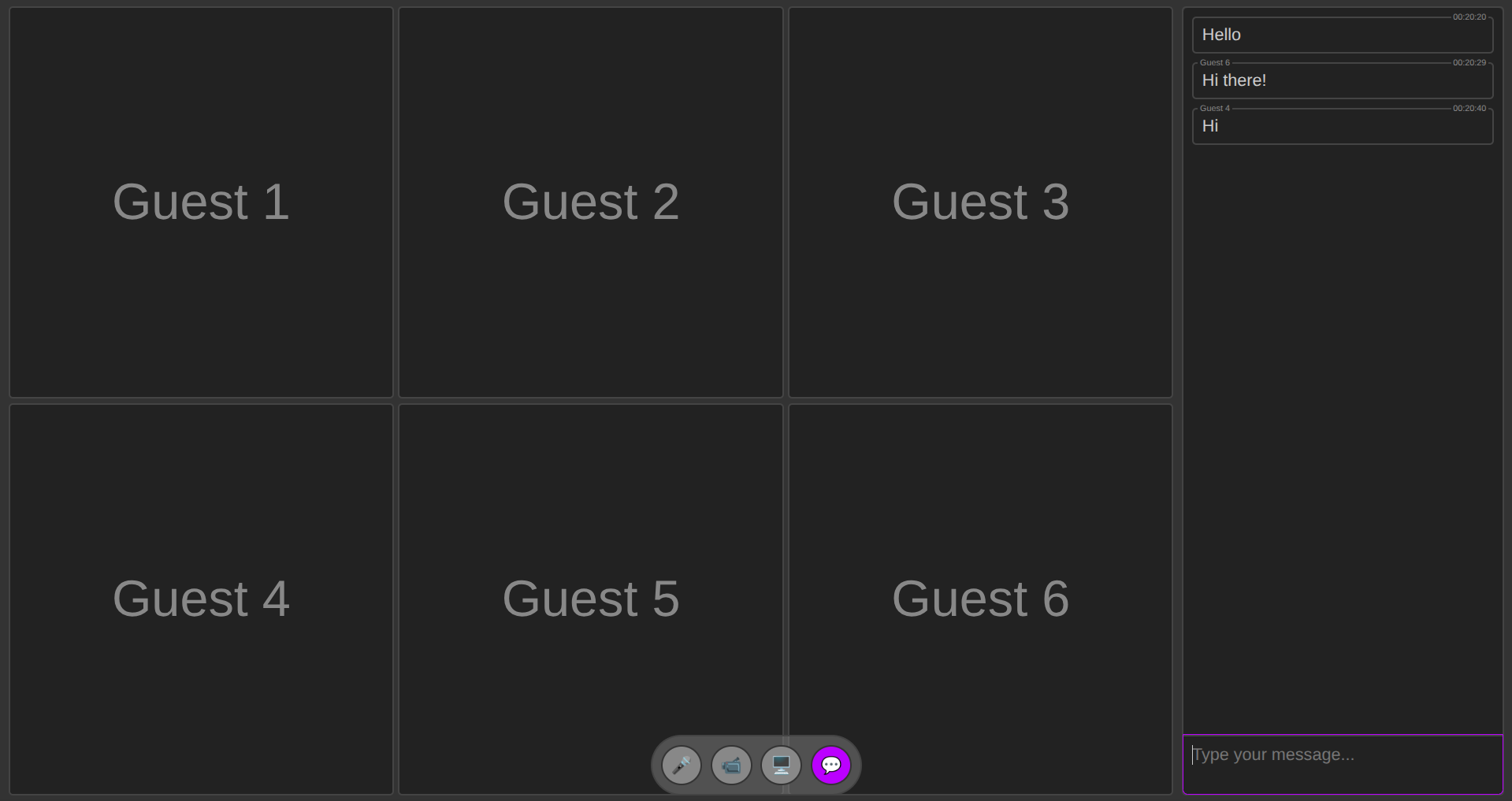
Building reliable, privacy-respecting peer-to-peer conferencing can be surprisingly simple when you split responsibilities cleanly: media transport (WebRTC) and signaling (a tiny transport for exchanging SDP and ICE). I built a minimal library to demonstrate that split and to enable serverless workflows using whatever signaling channel you prefer — from in-memory drivers for demos to NATS-based pub/sub for distributed apps.
This post describes the library’s purpose, core design, how to use it, and a practical example of a NATS signaling driver with end-to-end encryption using the browser Web Crypto API.

Just try it out: live demo | source code
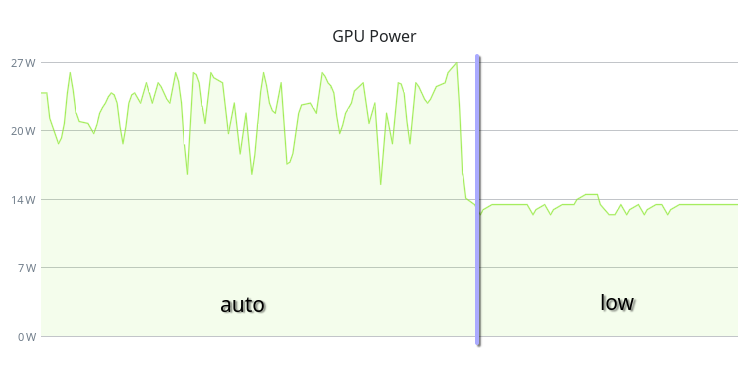
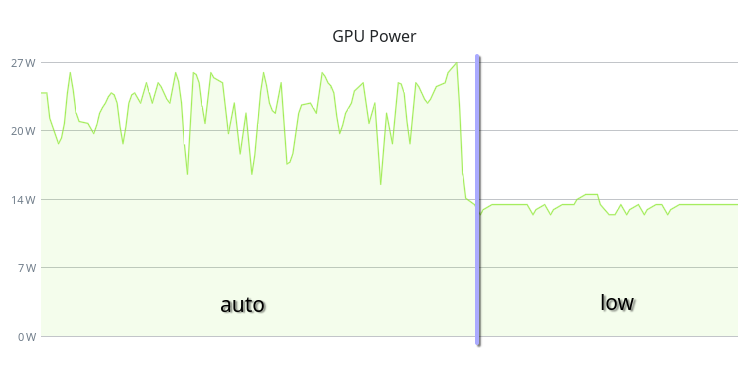
If you have a PC running Linux with an AMD GPU, you can change your GPU performance level. By default, the AMDGPU driver uses the “auto” performance level. But if you don’t need high performance, you can set it to “low” to reduce power consumption, heat generation, and fan noise.

On my system this change reduced the GPU power consumption from 30W to 15W in idle state and completely eliminated fan spinning.
I have a PC running Debian with an AMD CPU and GPU. Unfortunately, the AMDGPU driver doesn’t work well with Debian at the moment. I gathered many issues in this post for myself, and it may be useful for someone else, too.
Currently, my system is Debian 13 with the 6.12.43+deb13-amd64 kernel. To install AMDGPU driver you need to follow the official AMD documentation.
I use a build of the AMDGPU driver 6.4.3 for Ubuntu Noble that is also compatible with Debian 13 (Trixie):
wget https://repo.radeon.com/amdgpu-install/6.4.3/ubuntu/noble/amdgpu-install_6.4.60403-1_all.deb
sudo apt install ./amdgpu-install_6.4.60403-1_all.deb
sudo apt update
sudo apt install "linux-headers-$(uname -r)"
sudo apt install amdgpu-dkms
However, the installation did not finish correctly. Next, I will show you how to fix this.
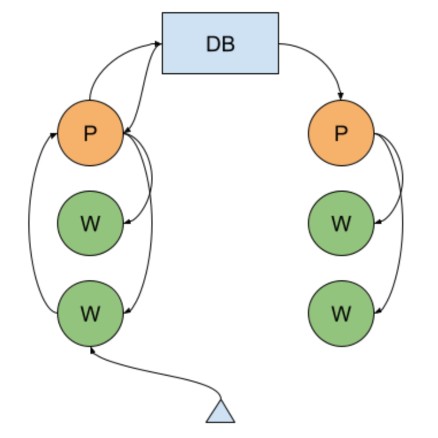
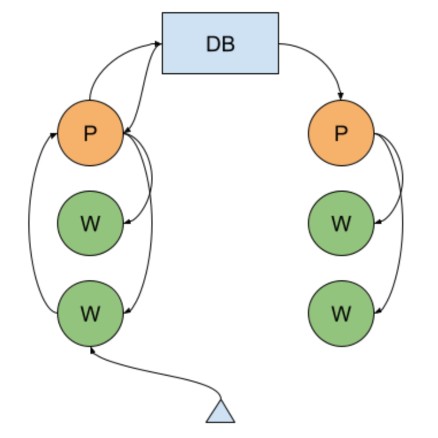
I am using Node.js Cluster app with MongoDB Replica Set in one of my projects. In the server architecture of the system, the MongoDB Change Streams mechanism is used to implement the horizontal scaling of real-time functionality (video communication, chats, notifications), which allows subscribing to changes occurring in the database. Previously, instead of this mechanism, I used data exchange over UDP directly between the application server hosts until our hoster, for an unknown reason, began to lose a significant portion of packets. Because of this, I had to abandon this method. For the last couple of months, I’ve been wondering how to optimize the operation of this mechanism in MongoDB, or even abandon it in favor of connecting an additional component like Redis Pub/Sub. But without a particular need, I didn’t want to multiply entities, Occam’s Razor, you know. Besides, figuring out what’s already there isn’t a bad idea to start with.

Tailwind CSS v4 was recently released, and with it came a problem when using the Shadow DOM. You can find the issue here: tailwindlabs/tailwindcss#15005.
Tailwind v4 uses @property to define defaults for custom properties. Currently, shadow roots do not support @property. Although it was explicitly disallowed in the spec, there is ongoing discussion about adding support: w3c/css-houdini-drafts#1085.
It is unknown if the developers will fix this issue. In this post, we will consider workarounds to address it.
In this post, I show a lightweight JavaScript approach to parse a connection string URI like MongoDB connection string. The code breaks down the URI into its components, including the scheme, credentials, hosts, endpoint, and options.
Input:
mongodb://user:pass@host1:27017,host2:27017/db?option1=value1&option2=value2
Output:
{
"scheme": "mongodb",
"username": "user",
"password": "pass",
"hosts": [ { "host": "host1", "port": 27017 }, { "host": "host2", "port": 27017 } ],
"endpoint": "db",
"options": { "option1": "value1", "option2": "value2" }
}
I like to use simple and useful own code instead of using external models. So I prepared the URI parser code on pure JavaScript, here it is.
JSON Web Token (JWT) is a popular standard for securely transmitting information between parties as a JSON object. They are commonly used for authentication and information exchange. While many libraries exist to handle JWTs, sometimes you might need or want to implement the core logic yourself using pure JavaScript, especially in environments like web workers or edge functions where dependencies might be limited.
This post demonstrates how to create and verify JWTs using the Web Crypto API available in modern browsers and Node.js (v15+). We’ll focus on the HS256 algorithm (HMAC with SHA-256).
RPC, short for Remote Procedure Call, is an efficient way to connect your frontend directly with backend functions. Rather than using traditional REST APIs with multiple endpoints, RPC lets you invoke server functionality using a concise and unified interface. In modern web development, this approach not only simplifies code but also leads to more modular and maintainable applications.
With RPC as a native JavaScript function, you can seamlessly manage different types of data transfers, whether you’re sending JSON objects, plain text, or even files. This post explores the key concepts behind native RPC implementation, offers examples for both client and server, and provides usage examples to demonstrate how the design can fit into real-world applications.
I like concise solutions in code with no external dependencies. Today I’m posting a simple code to control asynchronous task execution in JavaScript.
Dispatching tasks effectively is a common challenge in modern web applications. This post presents a Dispatcher class in JavaScript designed to manage asynchronous jobs within a bounded queue and respect a maximum number of concurrent tasks. The design allows for graceful error handling, retries, and queue management, making it ideal for scenarios such as saving data to a backend or batch processing.